3 Reasons Why You Need to Design Components and Not Pages
If you want to design better websites then you need to stop designing at a page level and start thinking about components. Here's 3 reasons why.
Recently, while scrolling through Twitter, I came across a tweet from Dan Spratling. It got me thinking about why we should design components and not pages as traditionally done.
In this post, I want to cover why I think designing components is the best way to design and develop websites and how it can be beneficial to us.
Let’s get started.
Consistent and Efficient Design
If you’ve ever tried to replicate the same element across two pages you’ll appreciate how hard it can be to make them identical. By designing individual components standalone from their use cases we remove this issue. This is because the component is already made, all we need to do is drop it into the new use case.
Because it’s a standalone component we are able to add and remove it as we please regardless of its final use case. This makes designing more efficient and consistent while reducing the number of errors and mistakes we make.
Responsivity
By designing components in isolation we are able to plan the responsivity of the website at a component level, not as a finished product.
To make the page responsive, we just need to make each component responsive on its own. This greatly reduces the amount of time we spend at the end of the project making the website responsive. We will have done all of the work at the start making sure each component is responsive.
Smaller Codebase and Quicker Development
By making individual components to reuse throughout the project, we reduce the amount of code needed.
When developing components with this mindset, it pays to generalise the components so that the content within them can change as required but the design stays the same. This means we only need to write the component once and then can pass the content in as required.
Because we remove the need to recreate the same component multiple times, we can cut down on the development time of the project. This means we can spend more time ensuring the project is fit for purpose and meets all our client’s needs.
How I Implemented This Methodology on My Website
Designing
While designing my website I was constantly looking for opportunities to make elements into smaller components that I could reuse. This meant I could speed up the designing of the project while still creating a high-quality product that was easy to follow when it came to developing.
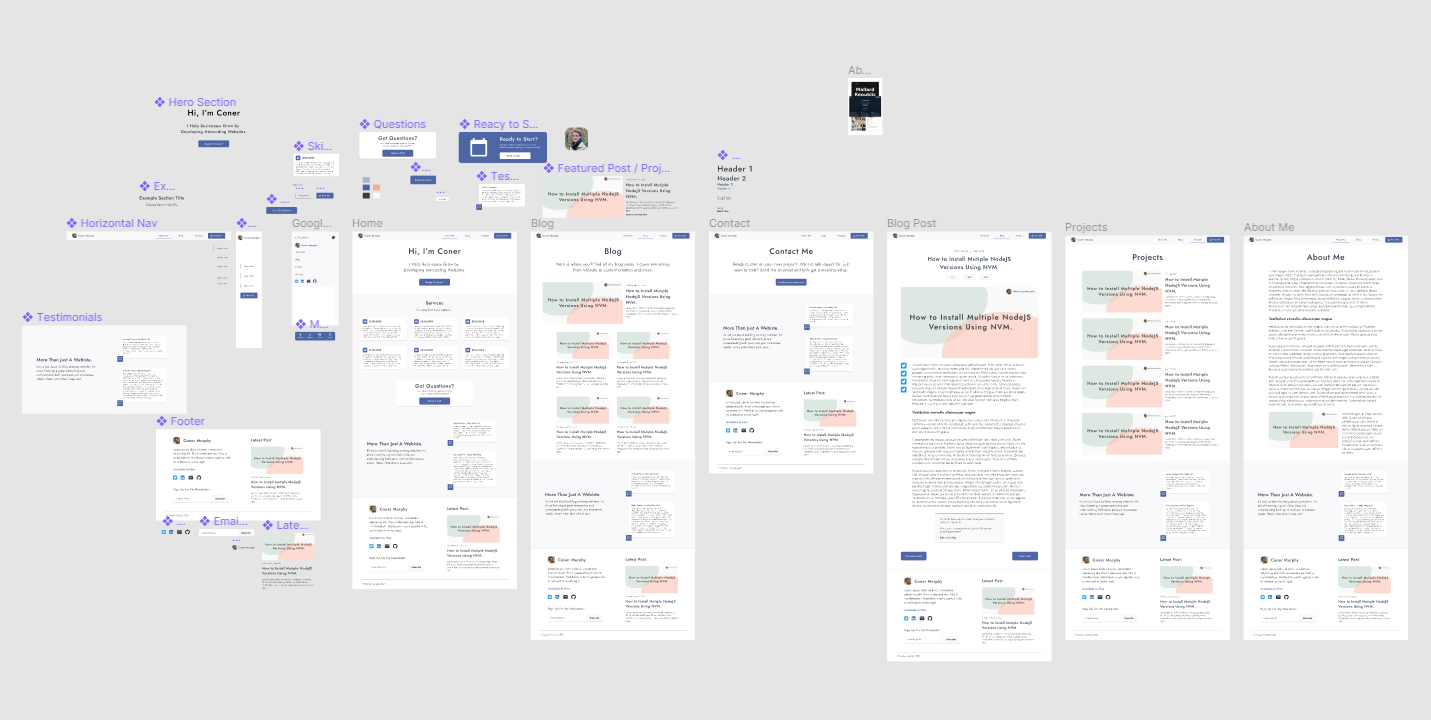
Below is the Figma artboard I used for designing my website. It shows the components I created and then reused throughout the design. The majority of the website is in some way reused or comes from a component somewhere else.

Developing
When it came to developing my website, I put a large amount of time into creating the individual components and breaking out large sections into components. By doing this I could easily import and reuse elements whenever and wherever I needed to. This made the development process more efficient and the code base more understandable and readable.
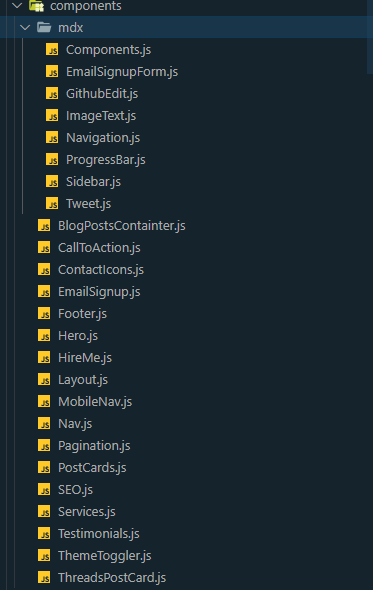
Below are all the components currently used on my website.

By having all the components separated I cut down on the amount of code required on the individual pages. Below is the code used to generate the content for my home page.
./index.js
jsx
export default function HomePage({ path }) {
const MotionLink = motion(Link)
return (
<>
<SEO
post={{
slug: path,
title: 'Home',
}}
/>
<HeroSection>
<h1 className="title">Hi, I’m Coner.</h1>
<h2 className="subtitle">
I want to help your business grow by giving you an outstanding website
your customers will adore.
</h2>
<div className="linkContainer">
<MotionLink
to="/about-me"
className="callToAction outlinedLink"
whileHover={{ scale: 1.05 }}
whileTap={{ scale: 0.95 }}
>
Learn More About Me.
</MotionLink>
<MotionLink
to="/contact"
className="callToAction"
whileHover={{ scale: 1.05 }}
whileTap={{ scale: 0.95 }}
>
Let's Get To Work.
</MotionLink>
</div>
</HeroSection>
<ServiceSection />
<CallToAction />
<Testimonials />
</>
)
}As you can see by spending the extra time to design and develop at a component level you can cut down on the work required on each page of your website.
Closing Out
In closing, the mindset change to working at a component level rather than a page level yields many benefits.
- A more consistent and efficient design process.
- A more responsive design
- A smaller and more efficient codebase.
- A better development experience.
By using this mindset we can spend more time planning our design. This makes the journey from concept to finished product smoother and faster while maintaining quality and not compromising on our client’s needs.
After moving to this mindset for my website redesign I can say I won’t be moving back to page level designing any time soon. Component level designing made the entire process smoother and more enjoyable for me. I highly recommend giving it a try on your next project.
Once again, I just want to say thank you to Dan for letting me feature his tweet in this blog post and sparking my initial curiosity in this way of designing. If you haven’t already I highly recommend checking out Dan’s work on his website and following him on Twitter.
Until next time, thank you for reading.